많은 분들 소스코드를 편집하시고 게시글로 올리실 때 Win + Shift + S 을 활용하여 캡쳐 이미지를 올리곤하는데
많은분들이 쓰시는 VSCode 라는 MS에서 개발한 텍스트 에디터를 활용해서
위와 같은 깔끔하고 아름다운 소스코드 캡쳐방법을 알아보고자 합니다.
먼저 VSCode 홈페이지로 가서 VSCode를 다운받아주도록 합시다.
https://code.visualstudio.com/
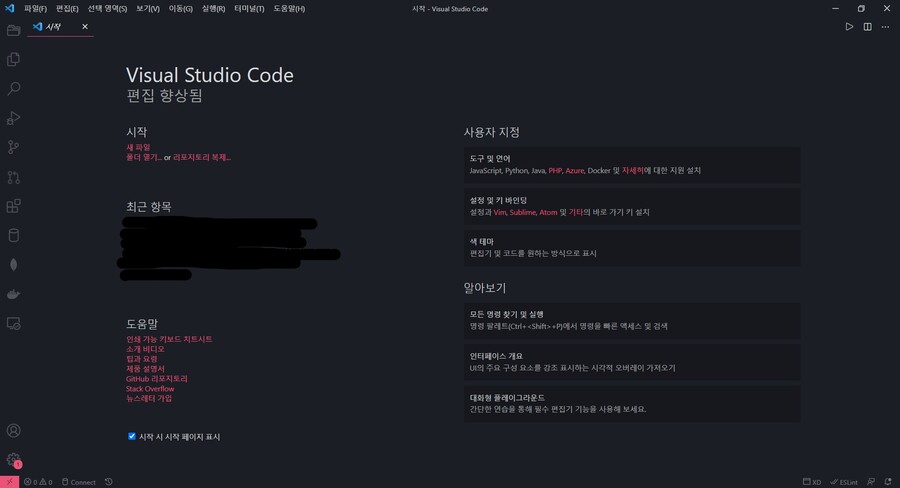
정상적으로 다운 받으시고 설치가 끝나서 실행시키시면 다음과 같이 VSCode가 실행 되신 것이 보이실 겁니다.
(테마 같은 확장 프로그램을 설치했기 때문에 보이시는거랑은 조금 다를 수 있습니다.)
다음으로 할 것은 소스코드 캡쳐를 위한 확장프로그램을 설치하는 것입니다.
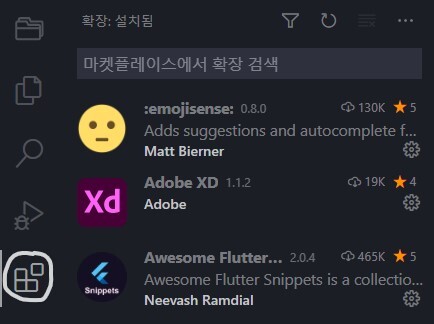
좌측을 보면 여러가지 버튼이 있을텐데 그중에 아래와 같은 버튼을 눌러 확장프로그램 탭을 띄워줍니다.
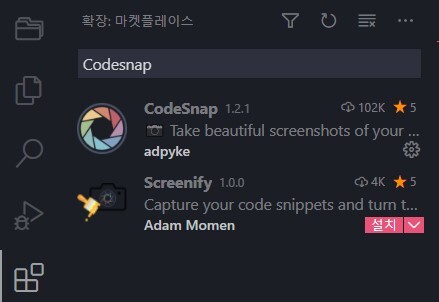
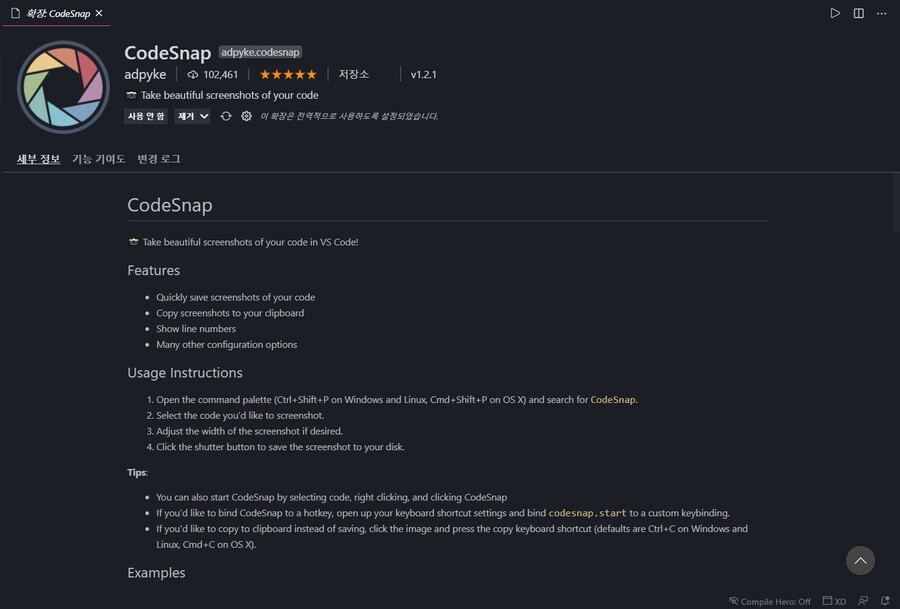
다음으로 확장프로그램 검색창에 codesnap 을 검색하여 CodeSnap 라고하는 확장프로그램을 설치해줍니다.
이제 남은 것은 코드를 작성하고 그 코드를 캡쳐하는 것입니다.
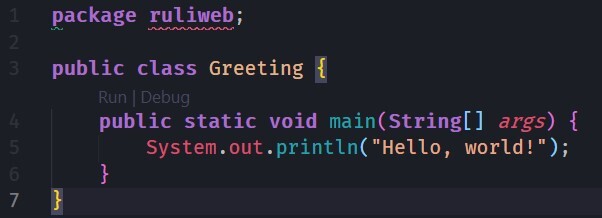
간단한 코드를 작성해주도록 합시다.
코드를 작성한 후에 우클릭을 해서 나오는 메뉴에서 CodeSnap을 선택해줍니다.
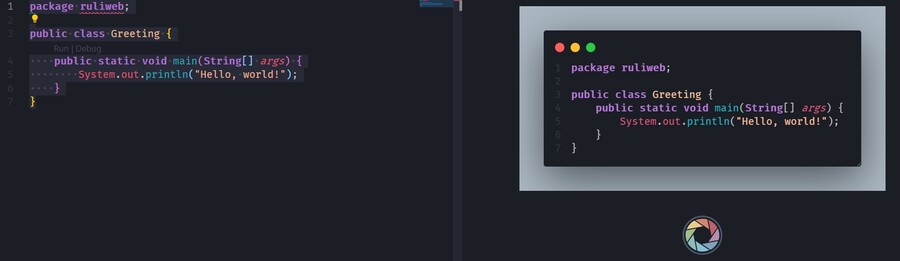
그러면 다음과 같은 창이 오른쪽에 분할되어서 나오게 됩니다. 아직은 아무것도 표시 되지 않지만
여기서 왼쪽의 작성한 코드에서 캡쳐할 부분을 드래그 해서 선택해주게 되면
다음과 같이 코드가 어떻게 캡쳐되는지 오른쪽에 나오게 됩니다.
여기서 오른쪽의 카메라 렌즈 같은 아이콘을 눌러 저장하게 되면 코드의 캡처본을 깔끔하게 저장할 수 있게 됩니다.
결과물
VSCode를 이미 쓰시고계시는 분들이나 처음 써보신 분들 모두에게 도움이되셨길 바랍니다.
감사합니다.