나무위키의 애니메이션 목록은 이렇게 일렬로 나열된 모습입니다.
나무위키와 차이점을 두기 위해
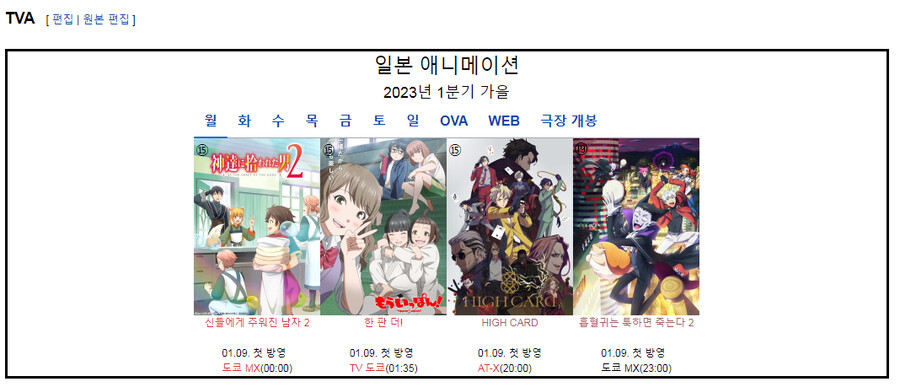
애니메이션 목록 틀을 새로 짜봤습니다.
아직 제대로 완성하지 않아서 디자인이 심심한 편인데
기능은 전부 다 완성했습니다.
상단에 월/화/수/목/금/토/일/OVA/WEB/극장 개봉 등의 탭을 클릭하면
해당 요일에 맞는 내용이 나옵니다.
따라서 굳이 스크롤을 내리지 않아도 한눈에 애니메이션 목록을 확인할 수 있습니다.
또한 flex-wrap을 적용해서 화면의 크기가 작아지면 틀의 내용물이 유동적으로 위치를 바꿔서
틀의 형태를 파괴하지 않습니다.
실험용으로 애니메이션 4개만 넣어뒀습니다.
|월 = 아래에 내용물을 기입하면 해당 탭에 내용이 생깁니다.
내용물에 또 틀이 있는 것을 볼 수 있습니다.
해당 틀은 다음과 같이 구성되어 있습니다.
{{틀:애니메이션 목록 내용|1|2|3|4}}
여기서 1, 2, 3, 4는 변수이며 여기에 내용물을 기입하면 지정된 위치에 해당 내용이 들어가게 됩니다.
1 = 애니메이션 포스터 사진
2 = 애니메이션 이름
3 = 애니메이션 정보(방영 시간대 등.)
4 = 시청 등급(포스터의 좌측 상단에 나타납니다.)
틀을 한 개 더 만든 이유는,
내용 기입 난이도를 낮춰서 CSS에 대해 잘 모르는 분도 쉽게 만들어갈 수 있게 하기 위함입니다.
혹시 문제점같은걸 발견하거나 개선할 점이 있으면 수정하겠습니다.