일단 아래 코드를 돌려봅시다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function test()
{
var arr = new Array();
arr.push(0);
arr.push(1);
arr.push(2);
arr.push(3);
for (var i = 0; i < arr.length; ++i)
{
var item = arr[i];
let item2 = arr[i];
setTimeout(function ()
{
console.log("var : " + item);
console.log("let : " + item2);
}, (i * 10));
}
}
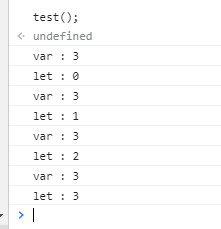
test();
|
cs |
3줄 요약 :
1. 다른 언어의 var에 더 가까운건 let다.
2. 그러니 가급적 let 사용해라
3. 이건 자바스크립트의 빡침의 빙산의 일각이다.
좀더 자세하게 설명하자면....
만약 사용의도가 각각의 아이템에 접근하려는 것이면 let를 써야 하고
변수 자체에 접근(참조 변수의 경우 변수 모니터링이 필요한 경우가 있는데 그런경우를 말합니다.) 하려면 var을 써야합니다.
(원래 이럴때는 전역변수를 선언해서 쓰는게 정석입니다만....)
다른 언어를 하다 오신 분들이 "var는 변수선언이구나!"로 퉁쳐서 이해하다보면 가끔 문제가 생기는데...
가장 쉽게 보는게 위의 예제입니다.
그건 let에 가깝습니다.(emc6 부터 사용)
var는 다른 언어를 하는 사람이 자스할때 생기는 오묘한 빡침의 이유중하나일 뿐이죠 ㅎㅎㅎ
왜 var이 이렇게 동작하느냐 하는건.......호이스팅을 포함한 몇가지 자스의 특징때문인데.....
파고들어가면 복잡하니 3줄 요약만 보시면됩니다 ㅎㅎㅎㅎ