* Stable Diffusion의 원리를 설명하는 글이 아닙니다. 수박 겉핥기 수준.
Web UI 설정 중 CFG Scale 이라는 옵션이 있습니다.
CFG는 classifier-free guidance의 약자입니다.
이 값은 낮을수록 프롬프트에서 벗어난 결과가 나오고 높을수록 프롬프트를 강력하게 구현합니다.
일반적인 상황에서 CFG Scale의 권장 값은 9~12 입니다.
저는 11로 두고 쓰다가 Dynamic Thresholding 확장을 도입하고 15로 높여서 쓰고 있습니다.
이번 글의 베이스 프롬프트/네거티브/이미지
delicate, masterpiece, beautiful detailed, colourful, finely detailed, intricate details, (1 woman:1.1), solo, (from front:1.4), (a beautiful gorgeous ㅅㅅy Korean woman:1.4), instagram, (korean celebrity, korean beauty, kpop idol, korean mixed), smile, (blonde Mulberry hair + short hair:1.3), (Cannon EOS 5D MARK III, 50mm Sigma f/1.4 ZEISS lens, F1.4, 1/800s, ISO 100, photograpy:1.1), (large breast:1.1), (photorealistic:0.8), pornography, (grey tight ribbed long dress:1.3), (girl between door gap:1.3),
(worst quality, low quality:1.4), (loli, child, infant, baby:1.3), (pen:1.3), (pencil:1.4), (fuze:1.4), watermark, artist name, multiple view, variation, 2 people, animal, dolphin, more fingers, (chinese style, chinese face, chinese girl, thai style, thai girl, thai face), greyscale,
CFG Scale에 따른 차이는 다음과 같습니다
낮을 때는 이미지가 흐려지고
높을 때는 프롬프트를 충실하게 따르려는 나머지 옷이 손까지 먹어버립니다.
이미지 선명도를 올리려고 CFG Scale을 올렸다가 오히려 이미지 품질이 나빠지는 상황이 발생하죠.
이런 현상을 해결하기 위한 확장이 이번 글의 핵심입니다.
Dynamic Thresholding(이하 DT)
https://github.com/mcmonkeyprojects/sd-dynamic-thresholding
위 링크를 Extension - Install from URL에 입력하고 설치 후 페이지 하단의 Reload UI를 클릭하세요.
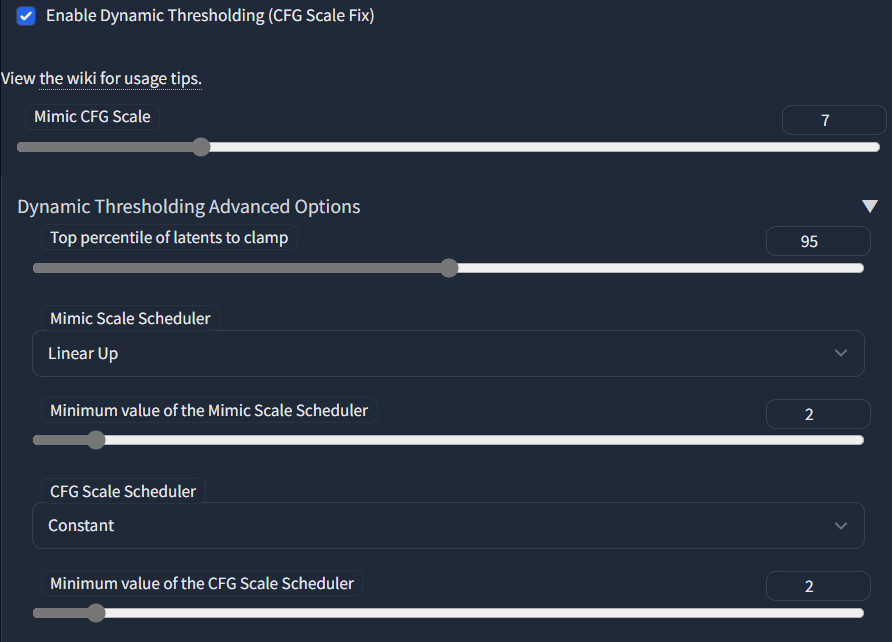
설치하면 T2I, I2I 화면에 위와 같은 메뉴가 나타납니다.
Enable Dynamic Thresholding을 선택하면 하단의 메뉴가 나타나는데
한 번 더 접혀있으므로 Dynamic Thresholding Advanced Option을 선택해야 상세 설정 메뉴가 나타납니다.
그래서 이건 어떻게 쓰느냐?
간단합니다.
Enable Dynamic Thresholding을 체크하고 이미지를 생성하면 됩니다.
DT를 활성화 하고 위에서 돌렸던 이미지 옵션을 다시 돌려보면 위와 같이 나타납니다.
기본 CFG Scale이 낮을 때 나타나는 흐릿한 이미지는 완전히 고쳐지지 않았지만
높은 CFG Scale로 생성했을 때 나타나는 이미지가 프롬프트에 잡아 먹히는 현상은 나타나지 않습니다.
DT의 핵심은 Mimic CFG Scale 입니다.
특정 CFG Scale의 결과를 모방하는 것이죠.
위 이미지는 Mimic CFG Sacle을 7로 설정하고 생성한 결과 입니다.
Mimic 설정 때문에 높은 CFG 스케일에서 나타났던 다른 자세도 고쳐진 것을 확인할 수 있습니다.
그럼 적당한 Mimic 값은 몇이냐?
CFG Scale보다 낮게 설정하시면 됩니다.
Mimic이 원본 CFG Scale보다 높아지면 효과가 없어집니다.
애초에 DT를 쓰는 목적이 높은 CFG Scale에서 나타나는 프롬프트 과부화 현상을 막기 위해서 이니까요.
그리고 적당한 Mimic 값을 넣고 DT를 쓰더라도 이미지가 흐려질 수 있는데
Advanced Options의 맨 위에 있는 Top percentile ~~을 100 가까이 높게 설정했을 때 나타납니다.
이는 'Mimic으로 모방한 이미지를 결과물에 얼마나 반영할 것이냐' 라는 수치로 보시면 되는데 저는 95로 놓고 쓰고 있습니다.
너무 높지만 않으면 이미지 생성하는데 문제 없더라구요.
그 외에도 다양한 옵션들이 있는데 일단 보시죠.
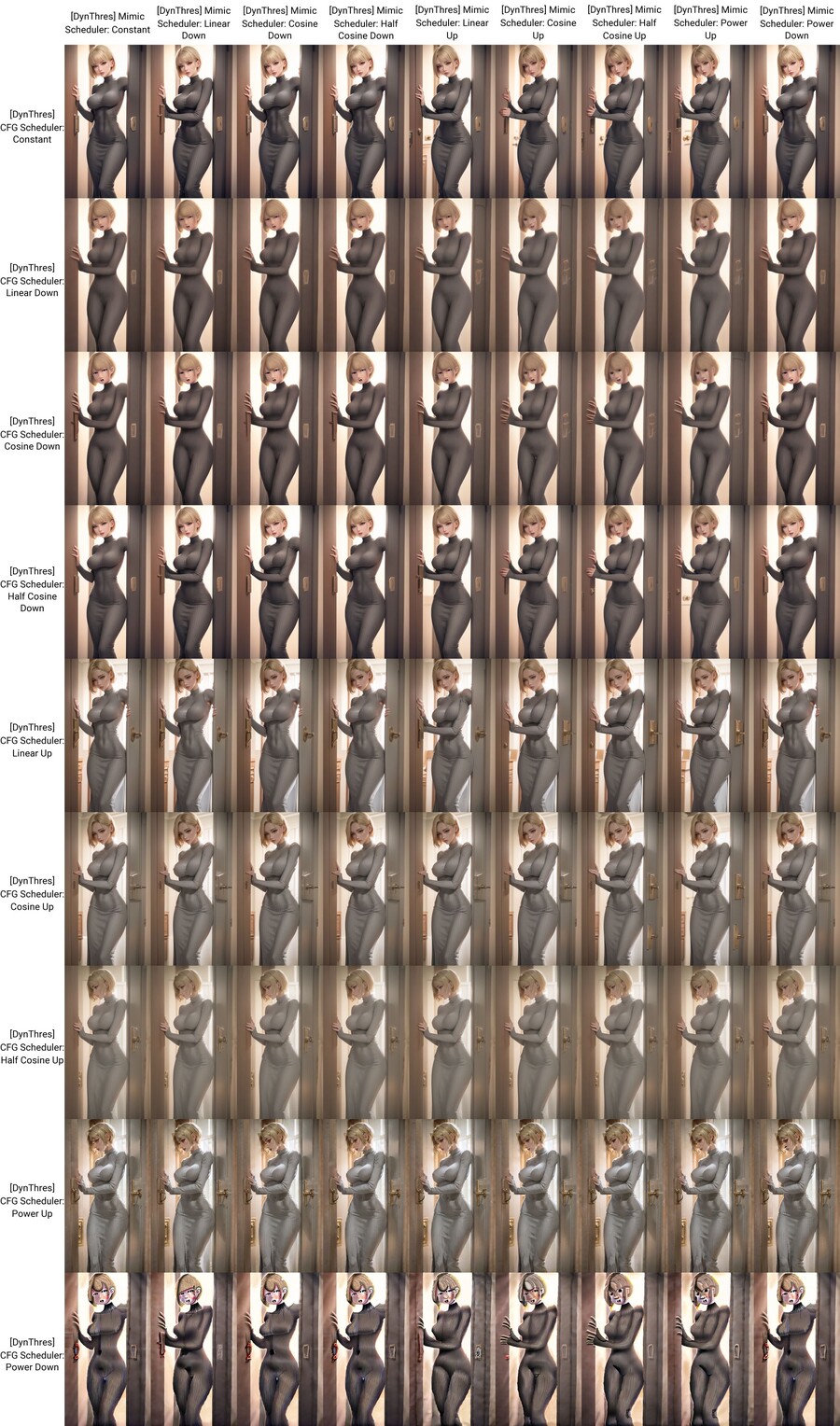
위 이미지는 Mimic Scale Scheduler와 CFG Scale Scheduler를 조합해서 생성한 결과 입니다.
Mimic CFG Scale은 7, Top percentile은 95 입니다.
저는 Mimic은 Linear Up, CFG는 Constant로 설정해서 쓰고 있습니다.
다양한 조합이 있으니 직접 돌려보시고 마음에 드시는 것으로 설정하시면 될 것 같습니다.
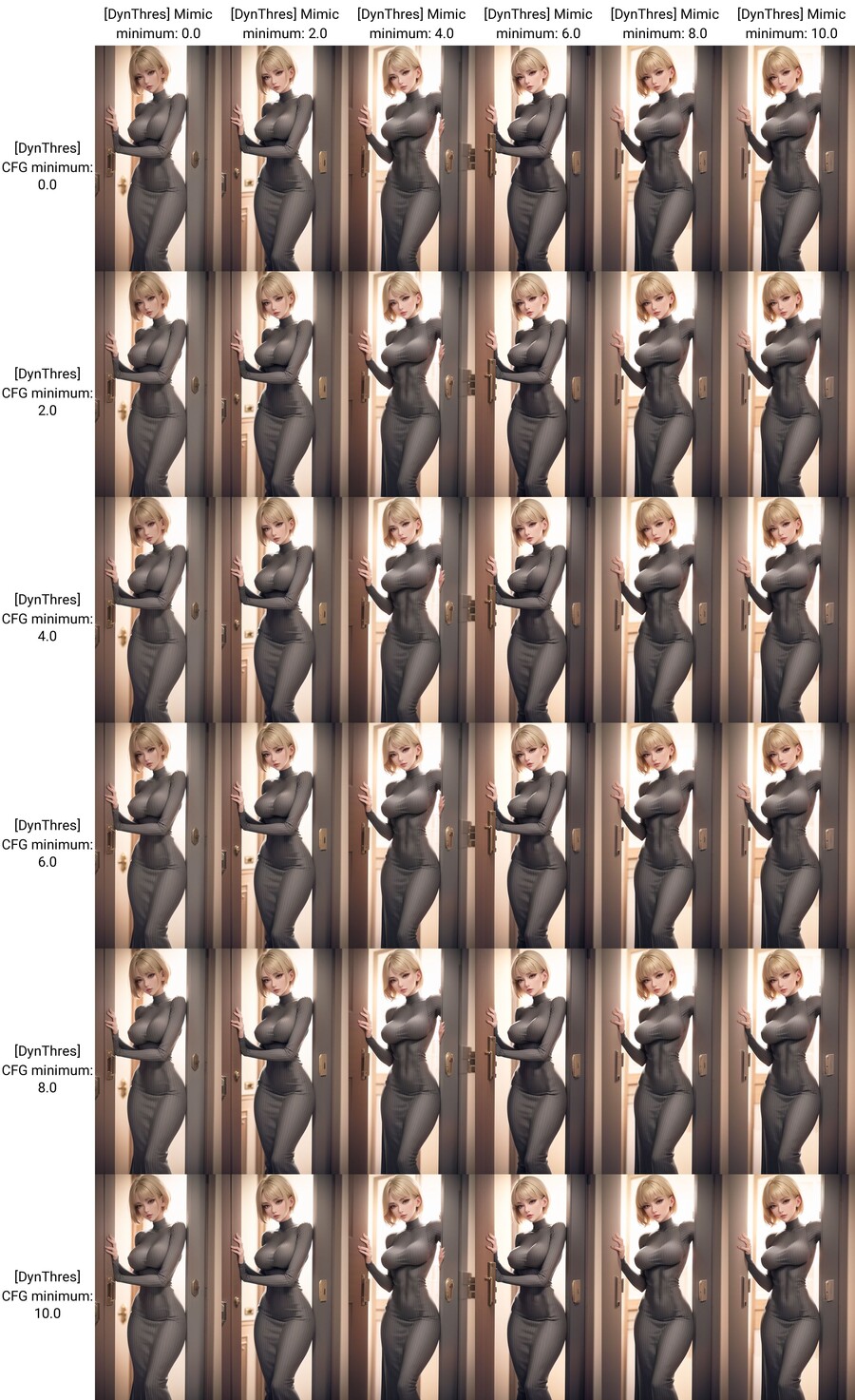
그리고 Scheduler 옵션 외 Minimum value ~~ 옵션도 있는데
이건 어떤 옵션인지 잘 모르겠네요.
저는 Mimic, CFG 둘 다 2로 두고 쓰고 있습니다.
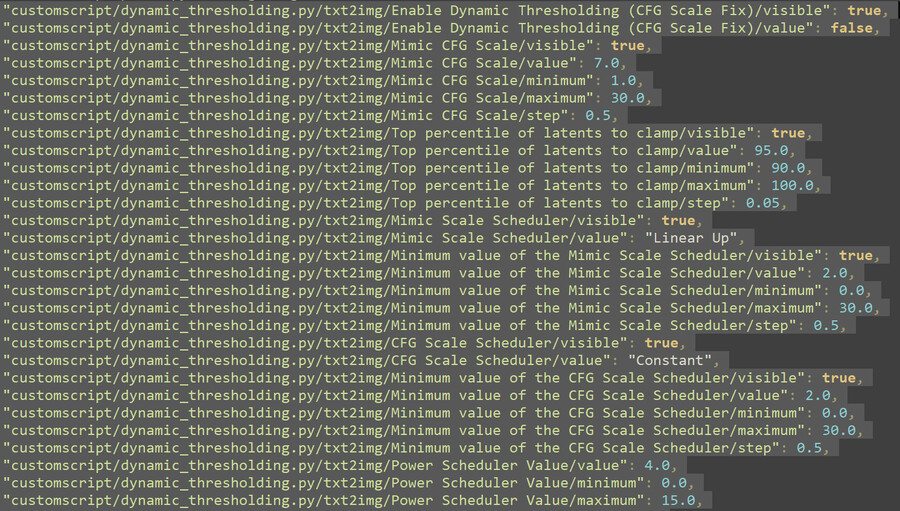
DT를 적용해서 생성하다가 마음에 드는 옵션을 찾았을 경우에는 Web UI 설치 폴더 내의 ui-config.json 파일에서
아래 섹션의 값을 수정하시면 기본 값으로 지정할 수 있습니다.
파일 수정 후 저장하고 Web UI 화면 하단의 Reload UI 버튼을 클릭하면 적용된 화면이 나타납니다.
이번 글의 내용은 여기까지 입니다.
제대로 된 분석 글이 아닌 가이드 글인데 내용이 부족할지는 모르겠네요.
언제나 그렇듯 전기 요금 조심하세요.