대규모 자바스크립트 애플리케이션을 작성할 때 코딩에 도움이 되는 IDE를 소개해 드립니다.
Visual Studio Code (비주얼 스튜디오 코드)
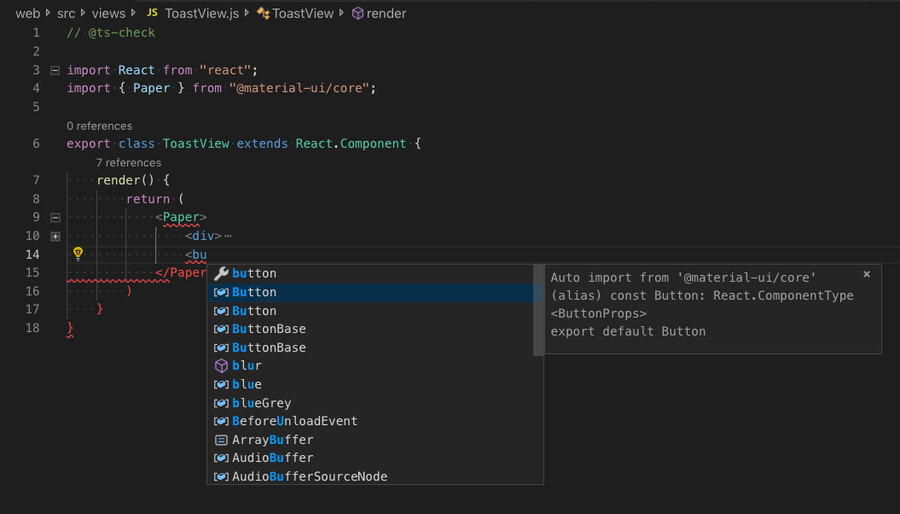
모르는 사람이 없을 것 같은 완전 유명한 IDE. IDE라기보다는 코드 에디터에 가까운 물건입니다. 마이크로소프트에서 유지 보수하고 있기 때문에 버그 없이 잘 작동합니다.
장점:
- 윈도우, MAC, 리눅스 모두 지원
- 다양한 테마
- 거의 모든 언어 지원
- 타입스크립트 완벽 지원
- 다양한 플러그인으로 입맛대로 개조 가능
- 자바스크립트용 인텔리센스 지원
- 타입스크립트용 인텔리센스 지원
- 무료
단점:
- 초기 세팅 복잡함
- 필요한 기능을 플러그인 상점에서 찾아서 써야 됨.
관련 링크:
- 공식 홈페이지
Atom (아톰)
입맛대로 개조 가능한 코드 에디터입니다. visual studio code와 거의 같은 포지션에 위치하고 있습니다.
장점:
- 윈도우, MAC, 리눅스 모두 지원
- 다양한 테마
- 거의 모든 언어 지원
- 다양한 플러그인으로 입맛대로 개조 가능
- 자동완성 지원 (인텔리센스 x)
- 무료
단점:
- 초기 세팅 복잡함
- 필요한 기능을 플러그인 상점에서 찾아서 써야 됨.
관련 링크:
- 공식 홈페이지
WebStorm (웹스톰)
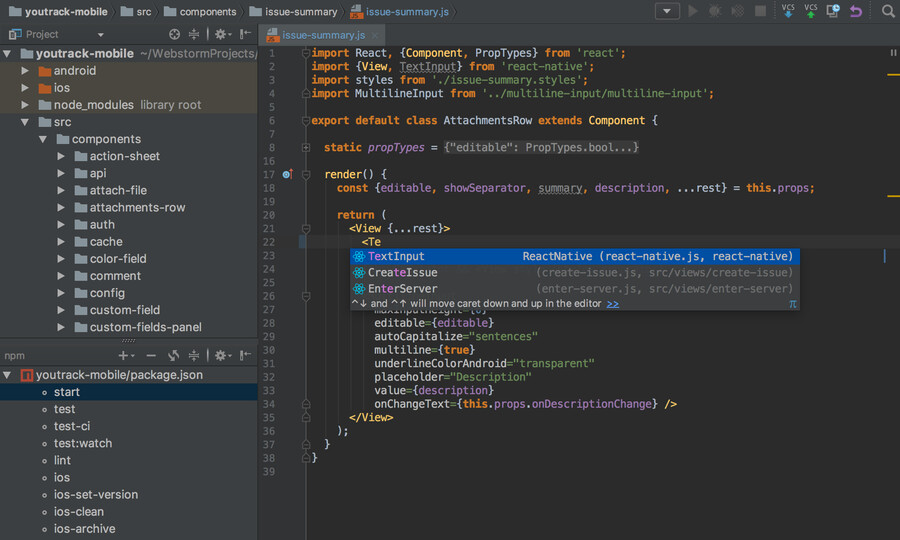
다양한 IDE를 개발하는 JetBrain사의 자바스크립트용 IDE입니다. PyCharm과 같은 JetBrain의 다른 IDE를 써 보셨다면 똑같은 UI를 쓰기 때문에 쉽게 적응할 수 있으실 것입니다.
장점:
- 다양한 테마 지원
- 디버거 내장
- 강력한 자바스크립트용 인텔리센스 지원
- HTML에 임베딩된 자바스크립트 블럭의 자바스크립트용 인텔리센스 지원
- 타입스크립트용 인텔리센스 지원
- 콘솔 내장
- 기능에 따른 다양한 view 지원 (콘솔 뷰, 디버거 뷰, 실행 뷰, 테스트 뷰 등등)
- JetBrain 표준 UI로 기존 유저는 바로 적응 가능.
- 다양한 플러그인으로 개조 가능
- 윈도우, 리눅스 지원
단점:
- 유로 (학생은 무료)
- 파일 하나 편집하기에는 불편함.
- 초기 실행 시간이 좀 걸림.
관련 링크:
- 공식 홈페이지
Space Vim (스페이스 빔)
터미널용 (TUI) 텍스트 에디터인 vim 또는 nvim의 플러그인을 쉽게 설치하고 관리할 수 있게 해 주는 프로그램입니다. SSH 세션과 같이 GUI를 활용할 수 없는 극한 상황이라면 사실상 최후의 선택지입니다.
장점:
- 첫 실행 빠름
- 컴퓨터 자원 덜 먹음
- 터미널 환경에서 사용할 수 있는 IDE의 최후의 보루
- 자동 완성 지원
- 다양한 플러그인으로 입맛대로 개조 가능
- vim을 사용할 줄 안다면 쉽게 적응 가능.
- 무료
단점:
- 마우스 사용 불가 (일부 터미널의 경우 사용 가능하긴 합니다.)
- 매우 높은 초기 러닝 커브 (vim 조작법을 알고 있어야 합니다.)
관련 링크:
- 공식 홈페이지